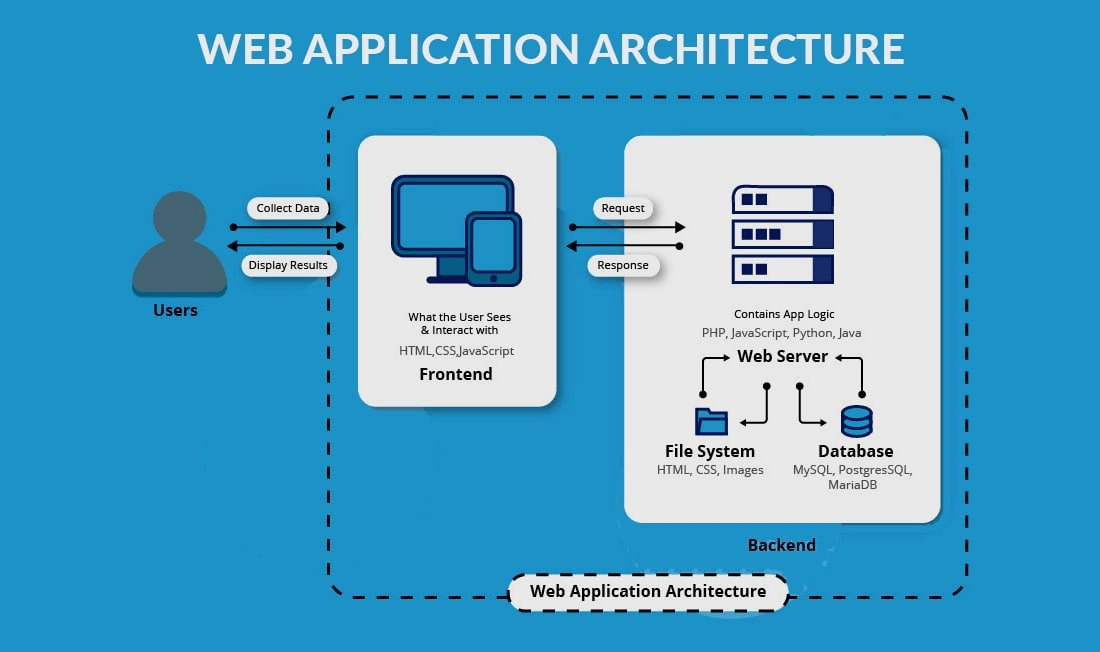
Aplikasi web memilki cara kerja yang cukup kompleks karena aplikasi web ini memiliki dua sisi yaitu sisi server dan sisi cilent yang dihubungkan oleh sebuah jaringan skala kecil maupun besar seperti internet.
Sisi Server (Server Side)
Bahasa pemrograman :
- PHP
- Java (JSP)
- Ruby
- Python
- Node.js
- ASP.Net
- GO Lang
- RUST
- Dan Sebagainya
Pada server terdapat pengelolaan terhadap data-data yang dibutuhkan dalam aplikasi web. Data ini dikelola dalam 2 bentuk, yaitu Database dan File System. Sisi server ini merupakan pondasi yang menjadi penopang suatu aplikasi web. Selain bekerja sebagai pengelola data, server juga mengelola keamanan data dan server, menangani dan mengatur request dan sebagainya. Biasanya sisi server ini disebut juga sebagai Backend suatu aplikasi.
Aplikasi web server :
- php : Apache, Nginx, Frankenphp etc.
- Java/JSP : Apache Tomcat, GlassFish, JBoss etc.
- etc.
Aplikasi Database server :
- MySQL
- MangoDB,
- Microsoft SQL Server
- Oracle
- PostgreSQL
Sisi Client (Client Side)
Pada sisi client umumnya dalam aplikasi web adalah web browser seperti Chrome, Mozila, Opera dll.
Bahasa pemrograman :
- HTML
- CSS
- JavaScript
Pada sisi client ini adalah sisi yang berinteraksi langsung dengan end user atau pengguna. Cilent side ini biasanya disebut juga sebagai Frontend.
Hal-Hal yang Perlu Anda Ketahui Pada Lingkungan Web Aplikasi
Protocol
A protocol is a set of rules that govern how data is sent and received between devices on a network. Protocols are like a language that computers use to communicate with each other.
Protocol yang umumnya digunakan dalam aplikasi website adalah :
- HTTP (Hyper Text Transfer Protocol)
- FTP (File Transfer Protocol)
- SMTP (Simple Mail Transfer Protocol)
Request & Response
Dalam konsep client-server biasanya dalam lingkungan web ada istilah tentang request dan response.
Request adalah permintaan atau segala sesuatu yang dikirimkan oleh client kepada server. Request berisi informasi-informasi yang dibutuhkan oleh server sehingga server dapat memproses dan melayani permintaan client tersebut. Contoh paling simpel ketika kita mengetikkan google.com di web browser dan menekan enter atau ketika mengetik suatu link, maka itu sebenarnya kita telah melakukan proses request. Yang terlihat oleh kita bahwa kita melakukan request link google.com, dalam artian meminta ke server form pencarian google. Namun dibalik itu sebenarnya ada banya data yang dikirimkan ke server, ada data ip address, cookies, session, proxy, protocol dll. Request biasanya memiliki 2 bagian yaitu request header dan request body. Silahkan jika ingin mengetahui lebih lanjut dapat anda googling sehingga dapat memahami lebih lengkap tentang konsep request ini.
Response adalah segala sesuatu yang dikirimkan oleh server kepada client. Apa yang kita lihat pada browser adalah response dari server. Dibalik konten website yang kita lihat di browser, sebenarnya adalah susunan coding dari 3 bahasa pemrograman yaitu HTML, CSS dan JavaScript. Sama seperti request, response juga memiliki 2 bagian yaitu response header dan response body.
Cookies & Session
Dua hal ini adalah data yang disimpan sebagai penanda atau identitas terhadap proses request dan response antara client dan server. Session disimpan disisi server dan Cookies ada disisi Client (Browser). Kita tahu dalam hitungan detik saja server bisa menangani request dan memberikan response ratusan bahkan ribuan. Bagaimana server bisa mebedakan ini request dari orang yang mengaksesnya di jakarta menggunakan laptop, request yang lainnya akses dari dumai menggunakan smartphone dsb. Begitu banyaknya request dan response yang ditangani namun tidak pernah sekalipun server itu salah kirim response. Ini disebabkan adanya cookies dan session tsb.